Testing for Google Description Regression
I’ve been a bit bored recently, and that’s led me to making minor technical tweaks on this site which are useful, but if you’re otherwise using your time wisely, probably not worth it.
Every owner of a new website is at war with Google, myself included. When you start a new site, to Google you are a nobody. I mean truly persona non grata. Not only will you not show up in search results for general terms, but you’ll have trouble even with terms very unique to you (“freyyj” for example). Your job is to appease the Google machine to the point where it’s willing to show your content to other people.
I’ve made some progress on that over the last few months, but still not enough. When people google for “freyyj”, I’d very much prefer it if site took the top spot. But although my content is decent and non-spammy, I’m using my name in other places like Twitter, Instagram, and Reddit, and Google’s PageRank algorithm will tend to prefer those major social platforms first, and my independent site, floating off on its own in the deep space of the internet, a distant second.
Addressing that is an ongoing project – a mix of continually publishing good content, collecting inbound links, and time. I’m optimistic I’ll get there eventually, but it’ll be a while, so that’s a story for another day.
Meta descriptions
Adjacent to ranking, I wanted to make sure I maximize the attractiveness of my site’s click target when Google does show it. Here’s what a Google search result looks like:

Notice these key elements:
- A URL or “breadcrumb trail” which shows a page hierarchy separated with
›, and where this page fits into it (for example,freyyj.org › about). - A page title (“Frey·ja’s home page and journal”).
- A page description (“Independent blog and home of Freyyj …”).
You can control the first two elements by choosing a good structure for your URLs and good titles for your pages, which I’ve done. The third (description) is slightly less obvious – it’s often simply generated by the first words that Googlebot extracts from the page, but Google gives some leeway to site owners in controlling it with a <meta> description tag:
<meta name="description" content="...">
Google doesn’t guarantee that the tag’s contents will appear, but they often will if reasonable.
Ellipsis

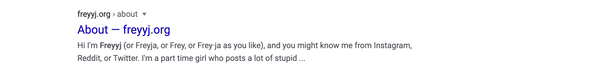
A potential pitfall of a page’s meta description is that Google has a hard cut-off – somewhere around 1.75 lines of text in its results. If a description/excerpt is longer than that, it’s cut off with an ellipsis (see that ... at the end?):

But a description that clocks in under that length is shown wholesale. I wanted to get mine right up to that sweetspot with as many words as possible, but without going over. The Price Is Right of search engine optimization.
With a little trial and error, I min/max’ed right up to the edge. My site’s description has no ellipsis when it shows up, but would have given just a few more characters.
Luckily, the same rules around length seem to apply on much smaller mobile screens as well, so my optimized description was appropriate everywhere.
Regression testing
My meta description lives in a Go constant:
const (
...
// IndexDescription is the meta tag description to add to the site's index
// page. This is mostly for use by Google to give us a better reading.
//
// Note that the description should be kept roughly this same length or it
// will be truncated with an ellipsis when shown in in Google results (what
// we have below is right at the edge of the maximum length).
IndexDescription = "Independent blog and home of Freyyj (Frey·ja), part-time girl and writer on technology and internet culture. Loves eyeshadow, tall shoes, and the color black."
...
)
Which is then included in a <meta> tag in the site’s layout:
{{if ne .MetaDescription ""}}
meta name="description" content="{{.MetaDescription}}"
{{end}}
Now, the problem is that although I’ve optimized my particular description for today that’s right up to the point that Google starts truncating, it’d be easy to make a mistake as I’m editing it later and unintentionally make it too long.
As a hedge, I wrote a regression test that makes sure any description I write is shorter than Google’s cut off:
package fcommon
import (
"fmt"
"testing"
assert "github.com/stretchr/testify/require"
)
// Maximum allowed length seems to be somewhat flexible, but this is roughly
// it. Determined by copying the length of text up to the truncated part and
// counting the characters.
const maxIndexDescriptionLength = 163
func TestIndexDescriptionLength(t *testing.T) {
assert.True(
t,
len(IndexDescription) <= maxIndexDescriptionLength,
fmt.Sprintf("Site's index description should ideally be less than %v characters or it'll be truncated by Google and not look good.", maxIndexDescriptionLength),
)
}
163 is my estimated cut off characters, but of course not the exact number that Google is using internally.
Naturally, all my tests run in CI, and this site won’t deploy if any of them fail. A few years from now if I’m editing my site’s description and forget to respect description length, I’ll get a test failure like this one:
$ go test ./modules/fcommon
--- FAIL: TestIndexDescriptionLength (0.00s)
fcommon_test.go:16:
Error Trace: fcommon_test.go:16
Error: Should be true
Test: TestIndexDescriptionLength
Messages: Site's index description should ideally be less than 163 characters or it'll be truncated by Google and not look good.
FAIL
FAIL github.com/freyyj/freyyj/modules/fcommon 0.189s
FAIL
Which will remind me to make it fit. It’s still susceptible to changes in Google’s implementation details, but it mostly works, and I’ll evolve it over time as things change.
See what I mean now? Irrefutably an improvement, but also, a very small one. But also, really not that hard to do either.
October 29, 2020 (5 years ago) by